Конверсия в интернет-магазине – важный показатель эффективности бизнеса. Если продажи на вашем сайте оставляют желать лучшего, то, возможно, проблема кроется в его верстке. К счастью, существуют несложные приемы и шаги, которые помогут вам оптимизировать верстку сайта и увеличить его конверсию.
Одним из ключевых шагов является упрощение дизайна сайта. Слишком сложные и перегруженные страницы могут отпугивать посетителей и затруднять осуществление покупок. Очистите свой сайт от лишних элементов, сосредоточьтесь на основной информации и убедитесь, что покупатель сразу видит, как и где оформить заказ.
Также, следует обратить внимание на грамотное размещение и оформление контента на сайте. Создайте логичную структуру и удобную навигацию. Разделите информацию на блоки и используйте подзаголовки, чтобы облегчить восприятие информации. Оформляйте акцентные блоки и кнопки вызова к действию достаточно яркими и выразительными элементами – это поможет посетителю быстро понять, что от него ожидается.
Кроме того, не забывайте об оптимизации сайта для мобильных устройств. Все больше посетителей совершают покупки именно через мобильные устройства. Убедитесь, что ваш сайт адаптивно отображается на всех разрешениях экранов и имеет интуитивно понятный интерфейс для мобильных платформ. Это поможет вам привлечь больше пользователей и повысить уровень конверсии в интернет-магазине.
Внедрение этих простых шагов в оптимизации верстки сайта может значительно увеличить эффективность вашего интернет-магазина. Помните, что каждый посетитель – потенциальный покупатель, и его комфорт на вашем сайте является залогом успеха. Будьте внимательны к деталям и не бойтесь экспериментировать с версткой, чтобы достичь максимальной конверсии в интернет-магазине!
Верстка сайта играет важную роль в создании позитивного пользовательского опыта и влияет на конверсию в интернет-магазине. Владельцы бизнеса должны обратить внимание на несколько простых шагов и приемов по оптимизации верстки, чтобы увеличить конверсию и привлечь больше клиентов:
- Упрощение навигации: Сделайте навигацию по сайту простой и интуитивно понятной. Используйте логическую структуру меню, чтобы посетители могли легко найти нужную информацию и товары.
- Оптимизация скорости загрузки: Сайт должен загружаться быстро, чтобы не терять посетителей. Сжатие изображений, минификация кода и выбор хорошего хостинга помогут сделать загрузку быстрее.
- Адаптивный дизайн: Убедитесь, что ваш сайт хорошо отображается на различных устройствах, включая мобильные телефоны и планшеты. Адаптивный дизайн поможет улучшить пользовательский опыт и увеличит вероятность совершения покупок.
- Ясность и простота: Избегайте перегруженного дизайна, применения слишком множества цветов и шрифтов. Упростите структуру страницы, чтобы информация была легко воспринимаемой и понятной для посетителей.
- Эффективное использование тегов: Используйте теги заголовков (h1, h2, h3), чтобы выделить ключевую информацию и улучшить структуру страницы.
- Привлекательные изображения: Используйте качественные и привлекательные изображения товаров, которые будут вызывать желание у посетителей приобрести их.
- Отзывы и рейтинги: Показывайте отзывы клиентов и рейтинги товаров, чтобы создать доверие у посетителей и убедить их сделать покупку.
- Простая форма заказа: Сделайте форму заказа простой и удобной для заполнения. Убедитесь, что требуется минимальное количество обязательных полей.
- Показательные значки и кнопки: Используйте значки и кнопки, чтобы подчеркнуть важные действия, например, «Купить сейчас», «Добавить в корзину» и т.д. Это поможет посетителям быстро понять, как совершить покупку.
- Тестирование и анализ: Проводите A/B-тестирование различных вариантов верстки и анализируйте результаты, чтобы узнать, какие изменения могут привести к увеличению конверсии.
Оптимизация верстки сайта для увеличения конверсии в интернет-магазине — это комплексный процесс, который требует постоянного внимания и анализа. Однако, применение этих простых шагов и приемов поможет вам улучшить пользовательский опыт и повысить эффективность вашего интернет-магазина.
Улучшение дизайна сайта для больших продаж

Дизайн сайта играет важную роль в привлечении посетителей и увеличении конверсии в интернет-магазине. Ниже представлены простые шаги и приемы оптимизации верстки сайта для достижения больших продаж.
- Привлекательный внешний вид: Сделайте дизайн сайта привлекательным и современным. Используйте качественные изображения, гармоничные цветовые схемы и удобные шрифты.
- Удобная навигация: Обеспечьте простую и интуитивно понятную навигацию по сайту. В меню должны быть явно выделены разделы с продуктами, чтобы пользователю было легко ориентироваться.
- Вызывающие действие элементы (Call-to-action): Расположите на странице элементы, которые мотивируют посетителя совершить покупку или выполнить другое нужное действие. Это могут быть кнопки «Купить», «Добавить в корзину», «Заказать звонок» и т.д.
- Отзывы и рейтинги: На страницах товаров размещайте отзывы клиентов и рейтинги, чтобы привлечь доверие к вашему магазину и товару.
- Быстрая загрузка страниц: Оптимизируйте верстку и изображения так, чтобы страницы загружались быстро. Медленная загрузка сайта может оттолкнуть посетителей и снизить конверсию.
- Легкий процесс оформления заказа: Упростите процесс оформления заказа, минимизируйте количество шагов до оплаты. Позвольте пользователям оформлять заказ без регистрации, либо предложите им создать аккаунт после оформления первого заказа.
- Сетка товаров: Размещайте товары в удобной и понятной сетке, используя элементы фильтрации и сортировки. Это поможет пользователям находить нужные товары быстрее и удобнее.
Следуя этим простым шагам, вы сможете значительно улучшить дизайн вашего сайта и увеличить конверсию в интернет-магазине. Постоянно изучайте и анализируйте данные, чтобы оптимизировать ваш сайт еще лучше и удовлетворить потребности ваших клиентов.
Важность эффективного дизайна

Эффективный дизайн является одним из ключевых факторов при верстке сайта и оптимизации его для увеличения конверсии в интернет-магазине. Понимание важности дизайна и использование простых приемов могут помочь значительно повысить эффективность вашего сайта.
Удачно спроектированный дизайн гарантирует, что пользователи будут легко находить необходимую информацию и максимально удобно пользоваться сайтом. А это, в свою очередь, повышает вероятность покупки и увеличивает конверсию.
Одним из важных приемов оптимизации верстки сайта является правильное использование цветовой гаммы. Цвета должны быть гармоничными и соответствовать вашей целевой аудитории. Кроме того, важно правильно расставить акценты, чтобы важные элементы привлекали внимание покупателей.
Также важно учитывать психологию пользователей. Например, использование кнопок «Купить» яркого цвета и размещение их на удобных для пользователей местах может стимулировать к продажам. Также необходимо обратить внимание на удобство навигации по сайту, чтобы пользователи могли быстро находить нужные им товары.
Одним из приемов оптимизации верстки является использование таблиц для структурирования информации. Это позволяет создать простые и понятные блоки с товарами или услугами, которые будут легко восприниматься покупателями.
Таким образом, эффективный дизайн сайта играет важную роль в увеличении конверсии в интернет-магазине. Правильное использование цветов, учет психологии пользователей и оптимизация верстки помогут создать привлекательный и удобный сайт, который будет способствовать большим продажам.
Анализ и оптимизация пользовательского интерфейса

Для увеличения конверсии в интернет-магазине важно обратить внимание на пользовательский интерфейс (UI) сайта. Простые шаги по оптимизации верстки могут существенно повысить эффективность сайта и увеличить продажи.
Для начала, следует провести анализ текущего пользовательского интерфейса. Изучите, как пользователи взаимодействуют с сайтом. Определите, что привлекает их внимание, а что отвлекает. Наблюдайте за их поведением и учитывайте их отзывы и комментарии.
Оптимизация пользовательского интерфейса начинается с улучшения навигации. Обеспечьте простоту и понятность основных элементов, таких как меню, ссылки и кнопки. Используйте яркие и привлекательные цвета для важных элементов, чтобы они привлекали внимание пользователей.
Еще одним важным аспектом оптимизации UI является оптимизация форм на сайте. Сделайте их минималистичными и интуитивно понятными. Уберите ненужные поля и требования, чтобы пользователи могли быстро заполнить формы и совершить покупку.
Также следует обратить внимание на размещение основных элементов на странице. Разместите ключевую информацию, такую как акции, скидки и товары важных категорий, в зоне видимости пользователя. Используйте графические элементы, чтобы привлечь внимание к основным предложениям и сделать их более привлекательными.
Дополнительно, предоставьте пользователям дополнительные возможности для взаимодействия с сайтом. Например, добавьте всплывающие окна, чтобы предлагать подписаться на рассылку или получить скидку при первой покупке. Такие меры могут увеличить вовлеченность пользователей и стимулировать их к совершению покупки.
Не забывайте, что оптимальный пользовательский интерфейс должен быть простым и интуитивно понятным для всех пользователей, включая новичков. Уделите внимание тестированию и оптимизации UI, чтобы убедиться, что он максимально эффективен и удобен для всех посетителей сайта.
- Анализ текущего пользовательского интерфейса
- Улучшение навигации
- Оптимизация форм на сайте
- Размещение основных элементов
- Предоставление дополнительных возможностей для взаимодействия
- Тестирование и оптимизация UI
Привлекательность и юзабилити

Привлекательность и юзабилити сайта — два важных аспекта, которые помогут повысить конверсию в интернет-магазине. Простые приемы и шаги по оптимизации верстки будут способствовать увеличению числа продаж.
В первую очередь, необходимо создать привлекательный дизайн сайта. Он должен быть современным, эстетически приятным и соответствовать корпоративному стилю бренда. При этом не стоит забывать о роли цветовой гаммы, которая должна быть гармоничной и подходящей для вашей ниши.
Для улучшения юзабилити сайта, необходимо сделать его удобным и интуитивно понятным для пользователей. Основные элементы навигации (например, главное меню) должны быть видны и доступны с любой страницы сайта. Также следует предусмотреть поиск по сайту для быстрого поиска нужной информации или товара.
Одним из эффективных приемов является упрощение процесса оформление заказа для клиентов. Никто не хочет тратить много времени на заполнение длинных форм, поэтому следует минимизировать число полей в формах и использовать автоматическое заполнение и подсказки. Также можно предоставить возможность авторизации через социальные сети или гостевой чекаут.
Еще одним важным элементом является отзывчивый дизайн, который позволяет сайту корректно отображаться на различных устройствах и экранах. Мобильная версия сайта должна быть такой же удобной, как и версия для десктопа, ведь все больше пользователей используют мобильные устройства.
Также не забывайте о важности быстрой загрузки страниц сайта. Если загрузка страницы занимает слишком много времени, пользователи могут потерять интерес и покинуть ваш сайт. Поэтому оптимизируйте изображения, минимизируйте количество запросов к серверу и используйте кэширование.
И наконец, вы можете использовать таблицы сравнения и отзывы клиентов для убеждения пользователей в выборе вашего товара. Такие таблицы позволяют сравнить основные характеристики товара или услуги на одной странице, а отзывы создают доверие к вашему бренду.
Внедрение простых приемов и шагов по оптимизации верстки сайта для увеличения конверсии в интернет-магазине поможет привлечь больше клиентов и увеличить продажи. Имейте в виду эти советы, и ваш сайт станет более привлекательным и удобным для пользователей.
Эффективные методы улучшения верстки сайта для увеличения продаж

-
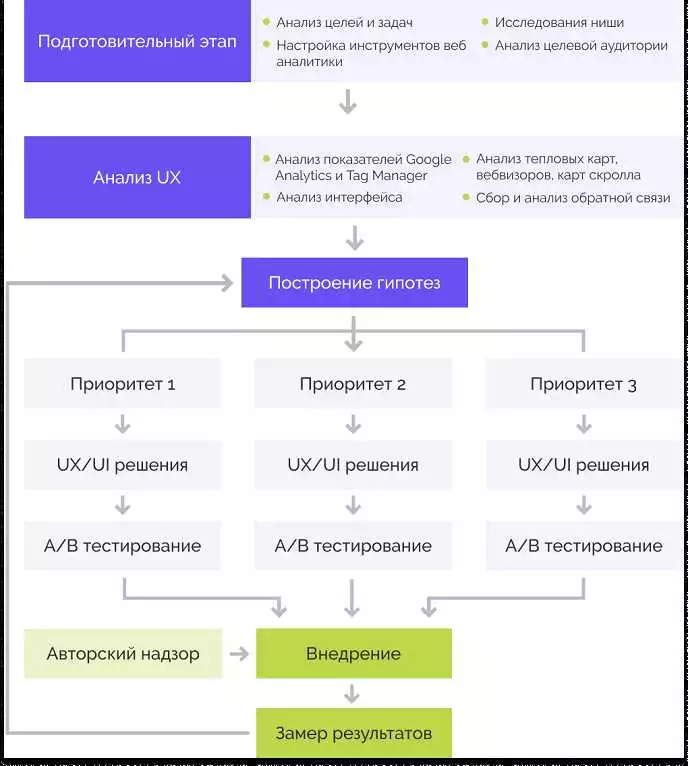
Анализ конверсии
Первым шагом в оптимизации верстки сайта для увеличения продаж в интернет-магазине является анализ конверсии. Необходимо изучить данные и определить, какие страницы имеют низкую конверсию и требуют доработки.
При анализе конверсии можно использовать такие инструменты, как Google Analytics или Яндекс.Метрика. Они позволяют отслеживать поведение пользователей на сайте, идентифицировать проблемные моменты и принимать меры для их исправления.
-
Упрощение навигации
Удобная и интуитивно понятная навигация на сайте — один из самых важных факторов, влияющих на конверсию. Пользователи должны легко и быстро найти нужную им информацию или товары.
При проектировании навигации стоит использовать простые и понятные метки категорий и подкатегорий. Также полезным является использование хлебных крошек, которые позволяют пользователям легко перемещаться между разделами сайта.
-
Выделение важной информации
Приемы для выделения важной информации помогают привлечь внимание пользователей к ключевым элементам сайта. Это может быть акционное предложение, специальная скидка или другое преимущество покупки.
Одним из эффективных приемов является использование контрастных цветов. Выделяя важную информацию яркими и насыщенными цветами, вы привлекаете внимание пользователей и повышаете вероятность конверсии.
-
Оптимизация скорости загрузки
Долгая загрузка сайта может негативно сказываться на конверсии. Пользователи не любят ждать и, если сайт загружается слишком долго, они скорее всего покинут его и перейдут к конкурентам.
Одним из способов оптимизации скорости загрузки является сжатие изображений. Следует использовать современные методы сжатия, чтобы уменьшить размер файлов без потери качества изображений.
Также стоит оптимизировать код сайта, удалять неиспользуемые файлы и скрипты, чтобы ускорить загрузку страниц.
-
Адаптивный дизайн
Все больше пользователей совершают покупки с помощью мобильных устройств. Поэтому очень важно, чтобы сайт был адаптирован под разные устройства и разрешения экранов.
Адаптивный дизайн позволяет сайту автоматически менять расположение и размер элементов на странице, чтобы они лучше отображались на разных устройствах. Это не только улучшает пользовательский опыт, но и повышает конверсию.
Оптимизация скорости загрузки страницы

Одним из важных шагов при оптимизации верстки сайта для увеличения конверсии в интернет-магазине является оптимизация скорости загрузки страницы. Быстрая загрузка страницы — это ключевой фактор в получении положительного пользовательского опыта и увеличения вероятности совершения покупки.
Вот несколько приемов, которые помогут вам оптимизировать скорость загрузки вашего сайта:
- Оптимизируйте изображения: Используйте форматы изображений с низким весом, такие как JPEG для фотографий и PNG для логотипов и иконок. Кроме того, сжимайте изображения без потери качества с помощью специальных инструментов.
- Используйте кэширование: Настройте кэширование на вашем сервере, чтобы браузеры могли сохранять информацию о посещенных страницах и ресурсах. Это сократит количество запросов к серверу и ускорит загрузку страницы.
- Сократите количество HTTP-запросов: Объедините все CSS- и JavaScript-файлы в один, используйте спрайты для объединения множества изображений в один, используйте внешние стили вместо внутренних и уберите ненужные скрипты и стили.
- Уменьшите размер HTML, CSS и JavaScript-кода: Удалите ненужные пробелы, комментарии и символы, объедините файлы и минифицируйте код с помощью специализированных инструментов.
- Оптимизируйте сервер: Проверьте настройки вашего сервера и убедитесь, что они оптимальны для скорости загрузки страницы. Используйте сжатие Gzip, установите правильные заголовки кэширования и настройте мультипоточную загрузку.
Следуя этим шагам, вы сможете значительно улучшить скорость загрузки страницы вашего интернет-магазина. Быстрая загрузка страницы привлечет больше пользователей, увеличит конверсию и поможет вам достичь больших продаж.
Адаптивный и отзывчивый дизайн

Адаптивный и отзывчивый дизайн сайта – это важные техники для увеличения конверсии в интернет-магазине. Приемы верстки, оптимизации и шаги в этом направлении могут значительно повысить эффективность вашего сайта и увеличить продажи.
Адаптивный дизайн позволяет вашему сайту корректно отображаться на различных устройствах и экранах. Это сущность вашего интернет-магазина и то, что делает его доступным для всех пользователей, будь то десктопы, ноутбуки, планшеты или смартфоны. Пользователи получают одинаковое качество и удобство пользования вне зависимости от типа устройства.
Отзывчивый дизайн является составной частью адаптивного дизайна. Верстка сайта должна быть отзывчивой на действия пользователя. Это означает, что сайт должен реагировать на взаимодействие пользователя, например, быстро открываться, быстро реагировать на нажатие кнопок и прокрутку страницы, без перегрузки контента или зависания.
Для достижения адаптивности и отзывчивости сайта можно использовать следующие приемы:
- Использование медиа-запросов для определения типа экрана и устройства, на котором отображается сайт. Медиа-запросы могут быть написаны с помощью CSS или JavaScript и позволяют устанавливать различные стили и раскладку контента в зависимости от размеров экрана.
- Использование относительных единиц измерения, таких как проценты или rem, вместо абсолютных (пикселей). Это позволяет контенту гибко изменяться и масштабироваться при изменении размера экрана.
- Использование гибкой сетки. Сетка – это структура, на основе которой располагается контент на странице. Гибкая сетка позволяет автоматически изменять расположение и размеры блоков контента при изменении размеров экрана.
- Оптимизация загрузки изображений. Изображения могут занимать много места и замедлять загрузку страницы, особенно на мобильных устройствах с медленным интернетом. Чтобы ускорить загрузку и сохранить качество изображений, их можно оптимизировать по размеру и формату.
Применение адаптивного и отзывчивого дизайна поможет улучшить пользовательский опыт на вашем сайте, сделать его удобным и доступным для всех пользователей, а также увеличить конверсию и продажи в интернет-магазине.