Какие преимущества имеет адаптивная верстка мобильной версии интернет-магазина?
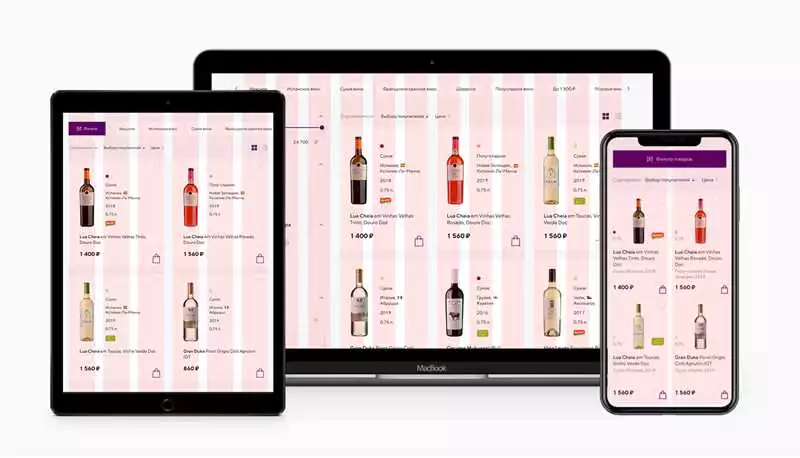
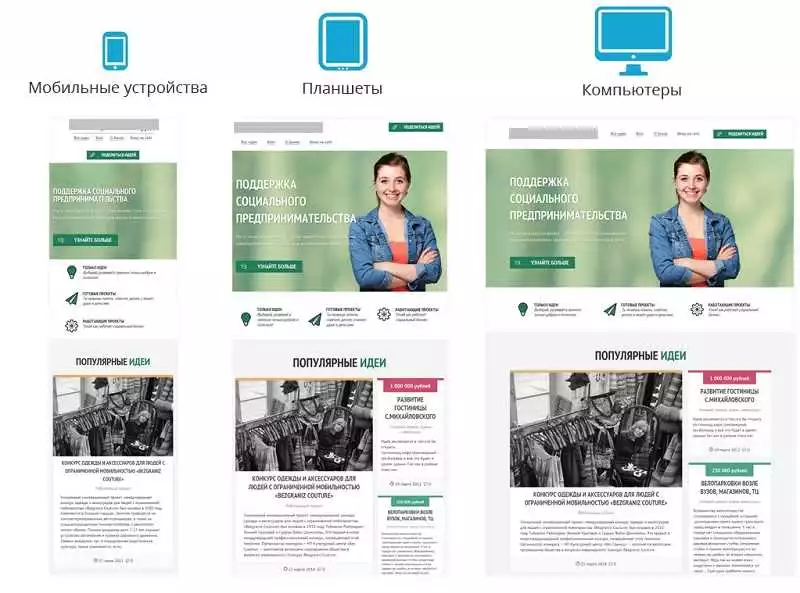
Современные пользователи все чаще заходят на сайты через мобильные устройства, поэтому создание мобильной версии интернет-магазина становится все более важной задачей. Адаптивная верстка позволяет создать один веб-сайт, который автоматически подстраивается под разные размеры экранов: от десктопов до планшетов и смартфонов. Это значительно упрощает пользовательский опыт, улучшает удобство работы с сайтом и увеличивает вероятность совершения покупок.
Создание мобильной версии интернет-магазина приносит не только преимущества для пользователей, но и для самого бизнеса. Адаптивный дизайн позволяет увеличить охват аудитории, так как все больше людей предпочитают покупать товары и услуги через свои смартфоны. Большое количество пользователей, особенно молодежи, используют мобильные приложения, чтобы быстро и удобно найти нужные товары и оформить заказы.
Секреты создания мобильной версии интернет-магазина:
Для успешной адаптивной верстки мобильной версии интернет-магазина нужно учитывать ряд факторов. Во-первых, следует обратить внимание на удобство навигации и интерфейса: кнопки и ссылки должны быть достаточно большими, чтобы пользователи могли легко нажимать на них пальцами. Во-вторых, важно оптимизировать скорость загрузки страниц, чтобы пользователи не уходили из-за долгого ожидания. Также следует модифицировать контент, чтобы тексты были легко читаемыми, изображения — оптимизированными, а видео — автоматически адаптировались к размерам экранов.
Адаптивная верстка мобильной версии интернет-магазина — это умение создавать удобный и функциональный веб-сайт, который будет отлично работать на любом устройстве. Компаниям важно понимать важность адаптивной верстки для увеличения продаж и улучшения взаимодействия с клиентами. Вместе с тем, соблюдение секретов успешного создания мобильной версии позволит провести оптимизацию сайта и удовлетворить потребности всех категорий пользователей.
Преимущества и секреты создания мобильной версии
Адаптивная верстка – это метод создания веб-сайта или интернет-магазина, который позволяет ему корректно отображаться и функционировать на различных устройствах, таких как ПК, планшеты и смартфоны. Важность этого метода верстки для интернет-магазина неоспорима.
Как мобильные устройства стали неотъемлемой частью нашей жизни, все больше и больше покупателей предпочитают делать покупки через свои смартфоны. По данным исследований, более 60% пользователей используют мобильные устройства для онлайн-шопинга. Это означает, что владельцы интернет-магазина должны обеспечить оптимальное пользовательское взаимодействие с помощью адаптивной верстки.
Преимущества адаптивной верстки для интернет-магазина очевидны:
- Покупатели могут легко просматривать и делать покупки на своих мобильных устройствах. Удобство использования – один из главных факторов, влияющих на принятие решения о покупке.
- Адаптивная верстка способствует улучшению SEO-оптимизации. Поисковые системы, такие как Google, отдают предпочтение мобильно-дружественным сайтам при показе результатов поиска.
- Удобное отображение контента и элементов интерфейса на разных устройствах помогает создать положительное впечатление о магазине у посетителей и повысить уровень их доверия.
Секреты создания мобильной версии интернет-магазина включают:
- Анализ поведения пользователя на разных устройствах для определения наиболее популярных и часто используемых функций и элементов.
- Использование мобильно-дружественных и удобных в использовании элементов интерфейса, таких как большие кнопки, интуитивно понятные иконки, удобное меню и формы заказа.
- Оптимизация загрузки страниц и изображений для улучшения скорости работы сайта на мобильных устройствах.
- Тестирование и оптимизация мобильной версии на разных устройствах и браузерах для обеспечения полноценной функциональности и качества отображения.
Выводы очевидны – адаптивная верстка интернет-магазина важна для создания удобного пользовательского опыта и повышения эффективности онлайн-продаж. Использование секретов создания мобильной версии поможет улучшить взаимодействие с пользователями и сделать интернет-магазин более конкурентоспособным.
Преимущества адаптивной верстки

Адаптивная верстка мобильной версии интернет-магазина крайне важна, так как:
- Она позволяет адаптировать мобильную версию сайта под различные устройства и экраны, что улучшает пользовательский опыт.
- Сайт с адаптивной версткой легко использовать на мобильных устройствах без необходимости масштабирования и горизонтальной прокрутки, что облегчает навигацию и поиск информации.
- Адаптивная верстка помогает удерживать посетителей на сайте, так как улучшает скорость загрузки страниц и снижает показатель отказов.
- Она помогает улучшить SEO-показатели сайта, так как поисковые системы отдают предпочтение мобильно-адаптивным сайтам при отображении результатов поиска на мобильных устройствах.
- Секреты создания мобильной версии сайта с адаптивной версткой включают правильный выбор элементов для отображения, оптимизацию контента и использование гибкого дизайна.
В целом, адаптивная верстка мобильной версии интернет-магазина является неотъемлемой частью создания успешного и удобного пользовательского интерфейса.
Увеличение количества пользователей

Создание адаптивной мобильной версии интернет-магазина имеет множество преимуществ. Однако одним из самых важных преимуществ является увеличение количества пользователей.
Сегодня магазины, которые не предоставляют возможность покупателям пользоваться мобильной версией сайта, упускают огромную аудиторию. Ведь все больше людей делают покупки через мобильные устройства, такие как смартфоны и планшеты. Поэтому адаптивная верстка становится неотъемлемой частью успешного интернет-магазина.
Как уже упоминалось ранее, мобильная версия сайта позволяет пользователям легко и удобно пользоваться интернет-магазином с помощью мобильных устройств. Благодаря адаптивной верстке, пользователи получают удовольствие от использования сайта, что приводит к увеличению числа клиентов и повышению конверсии.
Кроме того, мобильная версия сайта помогает улучшить опыт покупки. Более удобная и интуитивно понятная навигация делает процесс покупки более простым и быстрым. Это особенно важно для пользователей, которые хотят быстро найти нужный товар и оформить заказ.
Также стоит отметить, что мобильная версия сайта помогает улучшить SEO-оптимизацию. Поисковые системы, такие как Google, предпочитают сайты с адаптивной версткой и учитывают этот фактор при ранжировании страницы. Таким образом, адаптивная версия сайта помогает увеличить видимость вашего интернет-магазина в поисковой выдаче и привлечь больше потенциальных клиентов.
В итоге, создание адаптивной мобильной версии интернет-магазина является важным шагом к увеличению количества пользователей. Она предоставляет множество преимуществ, включая улучшенную пользовательскую навигацию, удобство покупки и лучшую видимость в поисковой выдаче. Поэтому необходимо обратить внимание на адаптивную верстку и включить ее в план развития вашего интернет-магазина.
Улучшение пользовательского опыта

Адаптивная верстка очень важна для интернет-магазина, особенно в контексте мобильной версии. Она позволяет создать удобный и уникальный пользовательский опыт, который может повысить конверсию и удержание клиентов.
Преимущества адаптивной верстки для мобильной версии интернет-магазина являются очевидными. Когда пользователи заходят на сайт с мобильного устройства, они ожидают быстрый и удобный доступ к информации и функционалу. Адаптивная верстка позволяет автоматически адаптировать содержимое сайта под любой размер экрана, обеспечивая оптимальное отображение и удобство использования.
Как создать адаптивную мобильную версию интернет-магазина? Есть несколько секретов:
- Используйте резиновую сетку для расположения элементов на экране. Это позволит элементам гибко растягиваться и сжиматься в зависимости от размеров экрана.
- Избегайте использования фиксированных размеров для изображений и других элементов, чтобы они могли корректно отображаться на разных устройствах. Используйте относительные единицы измерения, такие как проценты или em.
- Упростите навигацию на мобильном сайте. Используйте выпадающие меню, скрытые боковые панели или иконки, чтобы сократить объем информации на экране и сделать навигацию более удобной для пользователей.
- Обеспечьте быструю загрузку страниц на мобильных устройствах, уменьшив размер изображений и оптимизировав код. Используйте медиа-запросы CSS для загрузки оптимизированного контента в зависимости от разрешения экрана.
Важно помнить, что пользователи склонны покидать сайты, которые плохо отображаются на мобильных устройствах или не предоставляют удобный пользовательский опыт. Адаптивная верстка поможет вам создать мобильную версию интернет-магазина, которая будет привлекать и задерживать пользователей, улучшая их общий опыт и повышая вероятность совершения покупки.
Секреты создания мобильной версии

Адаптивная верстка интернет-магазина важна для успешного функционирования сайта на мобильных устройствах. Существует несколько секретов, которые помогут в создании эффективной мобильной версии:
- Быстрая загрузка страниц
- Интуитивный и удобный интерфейс
- Оптимальная навигация
- Оптимизация изображений и содержимого
- Адаптивные формы и элементы
- Кросс-браузерность
- Удобные способы оплаты
- Тестирование и аналитика
Быстрая загрузка страниц мобильной версии интернет-магазина играет ключевую роль. Медленная загрузка может отпугнуть потенциальных клиентов. Оптимизация изображений и минификация кода помогут ускорить загрузку страницы.
Интуитивный и удобный интерфейс также является важным секретом создания мобильной версии интернет-магазина. Пользователи должны легко находить необходимую информацию и легко осуществлять покупки.
Оптимальная навигация помогает пользователям быстро ориентироваться на сайте и находить нужные товары. Мобильная версия должна быть проектирована таким образом, чтобы клиентам было легко перемещаться между разделами и категориями товаров.
Адаптивные формы и элементы позволяют пользователям удобно заполнять информацию и совершать покупки. Например, поля ввода должны быть достаточно большими для удобного ввода текста на мобильном устройстве.
Кросс-браузерность важна для того, чтобы сайт отображался корректно на различных операционных системах и браузерах. Тщательное тестирование на разных устройствах и браузерах поможет выявить и исправить потенциальные проблемы.
Удобные способы оплаты мобильной версии интернет-магазина позволят клиентам совершать покупки с минимальными усилиями. Различные варианты оплаты — это важное преимущество, которое может повлиять на решение клиента о покупке.
Тестирование и аналитика помогут выявить слабые места мобильной версии интернет-магазина и предложить оптимизацию для улучшения пользовательского опыта.
Важно помнить, что создание мобильной версии интернет-магазина требует учета потребностей клиентов и соответствия современным стандартам.
Используя секреты, описанные выше, разработчики могут создать эффективную и удобную мобильную версию интернет-магазина, что даст им преимущество перед конкурентами и улучшит пользовательский опыт клиентов.
Использование медиа-запросов

В контексте интернет-магазина и мобильной версии важна адаптивная верстка, которая позволяет сайту отображаться корректно на различных устройствах. Одним из инструментов для создания адаптивной верстки являются медиа-запросы.
Медиа-запросы — это средства CSS, которые позволяют применять различные стили и настройки в зависимости от характеристик устройства, на котором отображается сайт.
Как правило, медиа-запросы используются для указания основных параметров мобильной версии сайта. Например, изменения стилей, размеров шрифта, расположения элементов и других аспектов, чтобы сайт выглядел оптимально на экранах мобильных устройств.
Преимущества использования медиа-запросов в адаптивной верстке для интернет-магазина:
- Улучшает пользовательский опыт: адаптивная верстка с использованием медиа-запросов позволяет пользователям комфортно просматривать и пользоваться интернет-магазином на любых устройствах — от больших десктопов до маленьких мобильных экранов.
- Увеличивает конверсию: мобильная версия сайта, созданная с помощью медиа-запросов, улучшает пользовательский опыт и делает процесс покупок более удобным, что способствует увеличению конверсии и продаж.
- Повышает поисковую оптимизацию: поисковые системы, такие как Google, предпочитают сайты с адаптивной версткой, поскольку они обеспечивают лучший пользовательский опыт на различных устройствах. Это может повысить позиции интернет-магазина в поисковой выдаче.
Секреты создания мобильной версии интернет-магазина с использованием медиа-запросов:
- Определение точек разрыва: определите нужные точки разрыва, при которых требуется применить изменения стилей и настройки.
- Использование относительных величин: при создании мобильной версии сайта рекомендуется использовать относительные величины, такие как проценты или em, для задания размеров элементов и шрифтов. Это позволит элементам масштабироваться пропорционально экрану устройства.
- Тестирование и отладка: перед запуском мобильной версии интернет-магазина с медиа-запросами рекомендуется провести тестирование на различных устройствах и оптимизировать стили и настройки для лучшего пользовательского опыта.
Использование медиа-запросов является эффективным инструментом для создания адаптивной верстки мобильной версии интернет-магазина. Это позволяет улучшить пользовательский опыт, увеличить конверсию и повысить позиции в поисковой выдаче.
Оптимизация загрузки страниц

Одним из важнейших аспектов создания мобильной версии интернет-магазина является оптимизация загрузки страниц. Это важно не только для улучшения пользовательского опыта, но и для увеличения преимуществ и конкурентоспособности вашего магазина.
Как правило, загрузка страниц на мобильных устройствах занимает больше времени, чем на компьютерах. Поэтому каждый дополнительный килобайт может существенно замедлить время отклика и увеличить вероятность отказа пользователя.
Вот несколько секретов оптимизации загрузки страниц:
-
Сократите размер изображений: Используйте форматы изображений с меньшим размером, такие как JPEG или WebP. Также регулярно проверяйте размер изображений и сжимайте их, не утрачивая качество.
-
Используйте кэширование: Настройте кэширование ресурсов, чтобы браузеры могли сохранять копии страниц и файлов на устройствах пользователей. Это позволит ускорить загрузку страниц при повторных посещениях.
-
Уменьшите количество HTTP-запросов: Объединяйте несколько файлов CSS и JavaScript в один, чтобы уменьшить количество запросов к серверу.
-
Используйте сжатие: Включите сжатие gzip или deflate для сжатия передаваемых данных. Это позволит сократить размер файлов и ускорить их загрузку.
-
Оптимизируйте код: Проверьте код вашей страницы на наличие избыточности и неэффективных операций. Очистите его от ненужных комментариев, пробелов и переходов на новую строку.
Правильная оптимизация загрузки страниц является неотъемлемой частью адаптивной верстки и создания мобильной версии интернет-магазина. Это поможет улучшить пользовательский опыт, увеличить скорость загрузки и повысить конверсию.