Разработка мобильно-адаптивного интернет-магазина является сложным и многозначным процессом, который требует внимания к деталям и точное планирование. Важно учесть потребности пользователей, обеспечить удобство мобильного доступа и предусмотреть функционал для различных устройств. Для достижения этих целей, разработка интернет-магазина проходит через несколько основных этапов: планирование, дизайн и разработка.
Первый этап — планирование — включает в себя анализ требований и потребностей потенциальных пользователей. На этом этапе необходимо определить основные цели и задачи разработки, а также выявить потенциальные проблемы и риски. Кроме того, планирование включает в себя выбор технологий и платформы, которая будет использоваться для разработки.
Второй этап — дизайн — включает в себя создание пользовательского интерфейса и разработку дизайн-концепции. Важным аспектом на этом этапе является мобильная адаптивность, то есть способность интернет-магазина корректно отображаться и работать на различных устройствах. На этом этапе также разрабатывается информационная архитектура, дизайн визуальной иконографии, а также подготовка макетов и прототипов.
И, наконец, третий этап — разработка, включает в себя программирование фронтенда, написание кода для обработки данных, создание схемы базы данных и интеграцию заказов и платежных систем. На этом этапе, важно следовать стандартам разработки, осуществлять тестирование и оптимизацию кода, а также обеспечивать безопасность и защиту пользовательских данных.
Планирование, дизайн, разработка

Разработка мобильно-адаптивного интернет-магазина является сложным и многоэтапным процессом, требующим внимания к множеству деталей. В данной статье рассмотрим основные этапы, которые помогут успешно разработать такой интернет-магазин.
1. Планирование: На этом этапе определяются основные цели и требования к интернет-магазину. Это может включать выбор целевой аудитории, функциональных возможностей, дизайна, платформы разработки и т.д. Также на этом этапе проводится анализ конкурентов и формируется общая концепция проекта.
2. Дизайн: От выбранной концепции зависит дальнейший дизайн интернет-магазина. Важно учесть, что мобильно-адаптивный дизайн отличается от обычного варианта и должен быть оптимизирован для отображения на разных устройствах. На этом этапе разрабатывается дизайн страниц, макеты и элементы интерфейса, учитывая принципы юзабилити и удобства использования.
3. Разработка фронтенда: Разработка фронтенда включает создание HTML-страниц, CSS-стилей и JavaScript-скриптов, необходимых для отображения интернет-магазина на разных устройствах. Важно использовать технологии мобильной адаптации, такие как медиазапросы (media queries) и гибкие сетки (flexbox), чтобы обеспечить оптимальное отображение на разных экранах.
4. Разработка бэкенда: Разработка бэкенда включает создание серверной части интернет-магазина, такую как база данных, система управления контентом, обработка заказов и т.д. Также на этом этапе проводится интеграция с платежными системами и другими внешними сервисами.
5. Тестирование: Важным этапом разработки является тестирование интернет-магазина на различных устройствах и браузерах. Это позволяет выявить и исправить возможные ошибки, а также проверить работу всех функций и пользовательского интерфейса.
6. Запуск и поддержка: После успешного тестирования интернет-магазин готов к запуску. На этом этапе проводится финальное тестирование, настройка серверной инфраструктуры и настройка SEO-оптимизации для улучшения видимости в поисковых системах. После запуска интернет-магазина необходимо обеспечить его поддержку и регулярное обновление функционала и контента.
Все эти этапы взаимосвязаны и требуют хорошей организации и координации работы. Основываясь на соблюдении этих этапов, можно создать качественный мобильно-адаптивный интернет-магазин, привлекательный для пользователей и эффективный в использовании.
Планирование, дизайн, разработка
Разработка мобильно-адаптивного интернет-магазина включает в себя несколько основных этапов:
- Планирование проекта: На данном этапе определяются цели и требования к магазину, а также проводится анализ конкурентов. Также разрабатывается архитектура проекта и составляется план работ.
- Дизайн: Важным этапом является создание дизайна интернет-магазина. Дизайн должен быть привлекательным и интуитивно понятным для пользователей. Также необходимо учитывать требования мобильной адаптивности, чтобы сайт корректно отображался на разных устройствах.
- Разработка фронтенда: Фронтенд-разработка включает в себя создание пользовательского интерфейса и функционала. Здесь важно обеспечить удобную навигацию по сайту, оптимизировать загрузку страниц и создать адаптивный дизайн для мобильных устройств.
- Разработка бэкенда: Бэкенд-разработка включает в себя создание серверной части интернет-магазина. Здесь создаются функции для работы с базой данных, обработки заказов, авторизации и другие важные функции.
- Тестирование и отладка: После завершения разработки необходимо провести тестирование интернет-магазина, чтобы убедиться в его работоспособности и отсутствии ошибок. Если обнаружены ошибки, необходимо их исправить.
- Запуск и поддержка: После успешного тестирования можно перейти к запуску интернет-магазина. По мере работы магазина возможно внесение изменений и обновлений в функциональность и дизайн.
В целом, разработка мобильно-адаптивного интернет-магазина требует внимательного планирования, разработки дизайна, фронтенда и бэкенда, а также тестирования и поддержки. Каждый из этих этапов имеет свои особенности и требует профессионального подхода.
Планирование

Планирование является одним из основных этапов разработки мобильно-адаптивного интернет-магазина. Именно на этом этапе определяются основные цели и задачи проекта, которые должны быть достигнуты в процессе его разработки.
На этом этапе разрабатывается дизайн интернет-магазина, который будет определять его внешний вид и визуальное представление. Дизайн должен быть привлекательным и функциональным, чтобы привлекать посетителей и обеспечивать удобство использования.
Планирование также включает определение основных этапов разработки и их последовательности. Типичные этапы разработки мобильно-адаптивного интернет-магазина включают в себя:
- Анализ и изучение требований и целей проекта.
- Сбор и анализ данных о целевой аудитории и конкурентной среде.
- Создание пользовательских сценариев и мокапов.
- Разработка дизайна и создание визуального представления.
- Фронтенд-разработка (разработка клиентской части).
- Бекенд-разработка (разработка серверной части).
- Тестирование и отладка.
- Релиз проекта и его продвижение.
Планирование помогает организовать работу над проектом, определить необходимые ресурсы и сроки, а также минимизировать риски и повысить эффективность работы команды разработчиков.
| Плюсы | Минусы |
|---|---|
|
|
В целом, планирование является важным и неотъемлемым этапом разработки мобильно-адаптивного интернет-магазина. Оно помогает определить основные этапы разработки, разработать дизайн, определить необходимые ресурсы и минимизировать риски.
Фронтенд разработка

Фронтенд разработка является одним из ключевых этапов разработки мобильно-адаптивного интернет-магазина. Фронтенд разработка связана с созданием пользовательского интерфейса, а также предоставлением функциональности магазина.
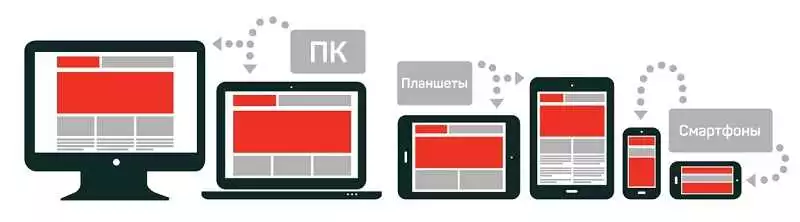
На этом этапе, команда разработчиков создает дизайн интернет-магазина и превращает его в код. Одним из основных принципов разработки мобильно-адаптивного интернет-магазина является удобство использования на различных устройствах, таких как смартфоны и планшеты.
Для этого используется подход «Mobile First», при котором дизайн разрабатывается сначала для мобильных устройств, а затем адаптируется под более крупные экраны. Это позволяет обеспечить оптимальное отображение и удобство использования на всех устройствах с разными разрешениями и размерами экранов.
Основные задачи фронтенд разработки включают:
- Создание пользовательского интерфейса и дизайна мобильно-адаптивного интернет-магазина.
- Разработка функциональности магазина, такой как добавление товаров в корзину, оформление заказа и просмотр товаров.
- Оптимизация производительности и загрузки страниц для улучшения пользовательского опыта.
- Тестирование и отладка фронтенд-кода для обеспечения его корректной работы на различных устройствах и в разных браузерах.
В процессе фронтенд разработки необходимо учесть требования к дизайну и функционалу магазина, а также обеспечить его совместимость с разными браузерами и операционными системами. Для упрощения разработки и улучшения производительности часто применяются фреймворки и библиотеки, такие как React, Angular или Vue.js.
Фронтенд разработка является важным этапом в разработке мобильно-адаптивного интернет-магазина, который гарантирует удобство использования и отличный пользовательский опыт на любом устройстве.
Разработка визуального стиля и концепции

Разработка визуального стиля и концепции — один из основных этапов разработки мобильно-адаптивного интернет-магазина. Визуальный стиль включает в себя все аспекты дизайна, которые будут использованы на фронтенде при разработке.
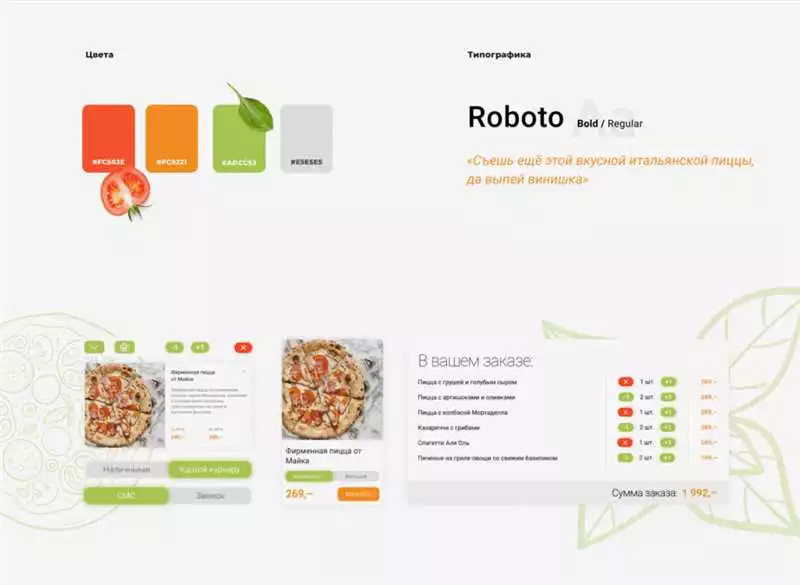
Первым шагом на этом этапе является создание общей концепции и идеи дизайна. Здесь решается, каким будет основной цветовой гаммой сайта и какие элементы будут использоваться для создания уникального и запоминающегося облика.
Важным аспектом разработки визуального стиля является создание логотипа и прочих элементов брендинга. Логотип должен хорошо отражать концепцию и специфику интернет-магазина.
Далее следует разработка дизайна основных страниц сайта. Это включает в себя создание макета главной страницы, страницы товаров, категорий, корзины и оформления заказа. Важно добиться удобства и привлекательности дизайна для пользователя.
Особо необходимо обратить внимание на мобильную версию сайта, так как все больше клиентов заходят на интернет-магазины с помощью мобильных устройств. Таким образом, должен быть разработан отдельный дизайн для мобильных устройств, который будет максимально удобным и функциональным.
Важным этапом в разработке визуального стиля является создание стилевого гида, который будет содержать инструкции по применению заданных цветов, шрифтов, изображений и других элементов дизайна. Это поможет поддерживать единообразный стиль на всем сайте и облегчит работу разработчиков.
Дизайн

Дизайн играет ключевую роль в разработке мобильно-адаптивного интернет-магазина. Этот этап включает в себя создание всех необходимых графических элементов, визуальное оформление сайта и работу над его удобством и привлекательностью.
Основные задачи дизайна в разработке интернет-магазина:
- Создание уникального и привлекательного внешнего вида сайта
- Определение удобной и интуитивно понятной навигации
- Работа над доступностью контента для всех устройств
- Разработка мобильно-адаптивного дизайна для корректного отображения сайта на различных экранах
Процесс разработки дизайна интернет-магазина осуществляется совместно дизайнерами и фронтенд-разработчиками. Дизайнер создает макеты сайта, в которых определяется оформление различных страниц и элементов интерфейса. Фронтенд-разработчик в свою очередь занимается версткой и программированием макетов с использованием HTML, CSS и JavaScript.
Планирование дизайна включает в себя следующие этапы:
- Исследование рынка и конкурентов
- Создание концепции дизайна
- Разработка прототипов и макетов
- Проведение тестирования и улучшение дизайна
Важно учитывать потребности целевой аудитории и вести дизайн-разработку с учетом ее предпочтений. Дизайн должен быть привлекательным, функциональным и визуально согласованным с тематикой интернет-магазина.
| Преимущества качественного дизайна: | Недостатки плохого дизайна: |
|---|---|
|
|
В результате успешной разработки дизайна интернет-магазина достигается гармоничное сочетание эстетических и функциональных аспектов, что способствует привлечению и удержанию посетителей, а также увеличению продаж.
Определение требований

Определение требований является первым и одним из самых важных этапов разработки мобильно-адаптивного интернет-магазина. На этом этапе необходимо установить все основные требования к будущему проекту, чтобы определить его цели и задачи.
Перед началом разработки необходимо провести предварительный анализ рынка, изучить предпочтения и потребности целевой аудитории. Важно учесть такие факторы, как местоположение целевой аудитории, их возрастные и социальные характеристики, а также особенности товарной ниши.
Определение требований включает в себя:
- Анализ конкурентов: Выявление основных конкурентов на рынке и анализ их интернет-магазинов. Исследование уникальных особенностей и преимуществ конкурентов поможет определиться с требованиями к разрабатываемому проекту.
- Составление списков функциональных и нефункциональных требований: Важно определить перечень функций, которые должны быть реализованы в интернет-магазине, а также установить требования к его дизайну, надежности, безопасности и производительности.
- Установление бизнес-требований: На этом этапе определяются цели и задачи разработки интернет-магазина. Важно учесть бизнес-процессы и потребности заказчика, чтобы разработать функционал, обеспечивающий эффективную работу и достижение поставленных целей.
Результатом этого этапа должен быть документ, содержащий полный и подробный перечень требований к разрабатываемому интернет-магазину. Данный документ будет служить основой для дальнейшей работы на этапе планирования и разработки фронтенда мобильно-адаптивного интернет-магазина.
Создание макетов и прототипов

Создание макетов и прототипов является важным этапом в разработке мобильно-адаптивного интернет-магазина. Он позволяет визуализировать и проверить дизайн и функциональность сайта перед его фактической разработкой.
На этом этапе осуществляется планирование дизайна и фронтенд разработка. Работу по созданию макетов и прототипов обычно выполняют дизайнеры и фронтенд разработчики, которые работают совместно на основе заданных требований и целей проекта.
Основные этапы создания макетов и прототипов:
- Сбор информации. На этом этапе проводится анализ требований и целей проекта, изучаются конкуренты и анализируется целевая аудитория. Также собирается информация о контенте и структуре сайта.
- Создание эскизов. На основе собранной информации дизайнеры создают наброски макетов, которые описывают общую структуру и компоненты сайта.
- Детализация макетов. На этом этапе макеты детализируются, добавляются дизайнерские элементы, подбираются цветовая гамма и шрифты. Создаются макеты для разных устройств и платформ.
- Разработка интерактивных прототипов. Фронтенд разработчики на основе готовых макетов создают интерактивные прототипы, которые демонстрируют пользовательский опыт и функциональность сайта.
- Тестирование и доработка. Созданные макеты и прототипы подвергаются тестированию, чтобы обнаружить и исправить ошибки и недочеты. Затем проводится доработка и оптимизация.
Создание макетов и прототипов позволяет более эффективно планировать и разрабатывать мобильно-адаптивный интернет-магазин, улучшает взаимодействие между дизайнерами и разработчиками, а также помогает визуализировать и проверить дизайн и функциональность сайта.